
مرحباً بكم
نشكركم من القلب على ثقتكم الغالية فى قالب الفا ماج ، ونعدكم أن نكون عند حسن ظنكم
معلومات القالب
قالب الفا ماج هو قالب ثوري لمنصة بلوجر، يصلح لكافة الأغراض الإخباري أو الفيرال أو المدونات، وقد تم تصميم القالب بأحدث تقنيات التصميم لكى يكون من أقوى القوالب الخاصة بإنشاء مدونات شخصية أو مجلات إخبارية أو تقنية ضخمة، ويمكنك إنشاء موقعك بسهولة عن طريق هذا القالب الذى يحتوى على مميزات وامكانيات كبيرة جداً سوف تكتشفها بنفسك.
- المنصة : Blogger
- التصنيف : قالب مجلة
- اللغة : العربية / الإنجليزية
- الإصدار الحالي : V 2
- تاريخ الإطلاق : 9 / 9 / 2019
- المصمم : Alpha Themes
إتفاقية البيع
فيما يلي التعريفات والشروط الخاصة بالمنتجات المدفوعة التي تقدم من طرف فريق عمل Alpha Themes أو عملائها المعتمدين.- حقوق المنتج محفوظه للجميع مالم تخرق الشروط الموضحة أدناه .
- Alpha Themes تتحمل مسؤولية التعويضات عن المنتجات المتضررة التي تقدم فقط من خلالها سواء لصاحب المنتج أو المشتري.
- تطبق شروط وأحكام الموقع الذي سيتم إتمام عملية البيع من خلاله ولا يمكن المطالبه بتنفيذ أحكام موقع آخر من المواقع المعروض عليها المنتج.
- بطاقات الخصم: هي قسيمة - كوبون - لغرض الحصول على خصم معين عند شراء لأي من المنتجات والصادرة من طرف المصمم أوعن جهة مرتبطة.
- رخصة البيع : هي رخصه استعمال شخصي فقط ولا يسمح بالتصرف فيها أو إعادة البيع أو الإهداء .
- الدعم الفني التابع لمنتجاتنا لا يشمل التركيب أو التعديل أو التخصيص أو إضافة ملحق ، يشمل فقط حل المشكلات التي تظهر في المنتج.
- لا يمكن حذف حقوق المنتج وتوقيع المصمم دون إذن وأي محاولة لذلك يُعرض المنتج للتوقف التلقائي ، ويحرم المشتري من حقوق ما بعد البيع .
- خدمات ما بعد البيع لا تكون حقاً إلا لمشتري المنتج والتي يتم تقديمها بالطريقه الشرعيه عبر مصادرنا الرسمية كالبريد .
- بعض المنتجات التي نقدمها تحتاج إلى تفعيل قبل الإستخدام ، لذلك يتم إعطاء الرخصة خلال 24 ساعه على الأكثر من لحظة الشراء .
- بعض المنتجات التي نقدمها مثل -القوالب - من الممكن أن تقدم فيها عناصر لا تظهر بدون تشغيل ، لذلك مرفق مع المنتج ملف الشرح .
- لسنا ملزمين بإعداد المنتج أو تركيبه مادام مرفق معه ملف الشرح إلا في حالات معينة نقررها ويلتزم بها صاحب المنتج.
- الطلبات الإضافية والتعديلات التي تُطلب من صاحب المنتج لا يكون مُلزَماً بتنفيذها بموجب هذه الإتفاقية ، كما أنه لا يشترط أن تكون مجانيه .
- بشراء المنتجات التي نقدمها ليس هناك أي مجال لإسترجاع المبلغ المدفوع ويعوض ذلك بدعم فوري للمتظرر إذا ثبت
- يُفضل أن تكون الإستفسارات قبل الشروع في عملية الشراء أو طلب الخدمة عبر التواصل مع البائع تحت إشراف Alpha Themes وذلك أريح لجميع الأطراف.
- بشراء أو بيع المنتجات والخدمات التي نقدمها يعتبر العميل ملتزماً ببنود الإتفاقية.
هذه الشروط محل تغيير دائم، وعليه مراجعة هذه السياسات بشكل دوري | لإستفساراتكم يرجى التواصل معنا عبر البريد الخاص | حرر بتاريخ : 1/2/2019
مميزات القالب
- تم تصميم القالب بطريقة التسلسل الهرمي البصري.
- تحسينات علي اكواد الميتا و الـ Schema حسب للمواصفات القياسية لمحركات البحث.
- تحسينات كاملة في التكويد للوصول لسرعة متميزة فى وجود الإعلانات.
- بالرغم من كثرة الاضافات إلا أنها لم تؤثر على السرعة القالب.
- دعم الإتصال المشفر https للنطاق المجاني ويدعم تركيب شهادة SSL للنطاق المدفوع.
- القالب مجهز للإستخدام بجميع لغات العالم.
- متجاوب ويدعم جميع الشاشات المختلفة " لابتوب - تابلت - هواتف محمولة .. ".
- دعم جميع المتصفحات.
- لوحة تحكم قوية وسهلة الإستخدام، يمكنك التحكم الكامل فى كل شئ منها.
المميزات الفنية
- التصميم يأتى باستايل فاتح اللون "نهارى" واستايل داكن "ليلي".
- امكانية اختيار عدد لا نهائى من الألوان والخطوط بضغة زر واحدة من التخطيط.
- وجود قائمة لإعدادات القالب تستطيع التحكم الكامل فى القالب من التخطيط.
- إمكانية تشغيل وإيقاف الاضافات بمنتهى السهولة بضغطة زر.
- قائمة علوية إحترافية بأشكال جديدة " رابط عادى - قائمة منسدلة - ميجا منيو - كومبلكس منيو".
- تصميم خاص بالهيدر فى الشاشات الصغيرة، وكذلك لقائمة الروابط الرئيسية.
- صورة بديلة للمشاركات الخالية من الصور.
- نسخة جاهزة للطباعة.
- ستاتيك سيدبار.
- إضافة ثلاث سليدرات بثلاث أشكال مميزة ومختلفة، مع امكانية التحكم الكامل بهم.
- إضافة أقسام مميزة فى الرئيسية بأكثر من 11 تصميم، مع امكانية إضافة عدد لانهائى منهم.
- إضافة تقسيم محتوى التدوينة إلى صفحات متعددة لمواقع الفيرال.
- إضافة ترقيم الصفحات بتصميم جذاب ومتناسق مع القالب.
- إضافة تدوينات ذات صلة على شكل سليدر.
- إضافة أزرار المشاركة الإجتماعية بشكل أنيق.
- إضافة عداد المشتركين فى صفحات مواقع التواصل الإجتماعي
- إضافة زر المشاركة على whatsapp للشاشات الكبيرة والهواتف الذكية.
- إضافة تابعنا على الفيس بوك آخر اصدار والتحكم الكامل فى اعدادتها من التخطيط.
الإضافات
- إضافة عدد لا نهائى من المدونين من التخطيط بتصميمين رائعين.
- إضافة تعريف بالكاتب في السايدبار "القائمة الجانبية".
- إضافة عداد المشاهدات داخل التدوينة.
- إضافة تكبير وتصغير حجم الخط.
- إضافة نموذج اتصل بنا بتصميم خاص.
- إضافة زر الصعود لأعلى بتصميم خاص وفريد.
- إضافة حماية المحتوى التى تسمح بامكانية تعطيل نسخ النصوص.
- إضافة شريط علوي يظهر آخر المواضيع بشكل تصاعدى.
- إضافة مشاركة نص الاقتباس فقط.
- امكانية إضافة الإعلانات من التخطيط فى كل مكان
- وجود أكثر من 6 أماكن لوضع الإعلانات داخل التدوينة من التخطيط
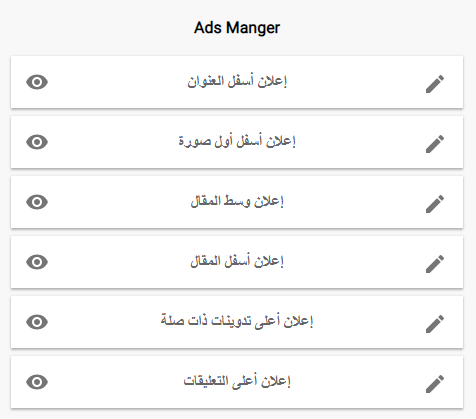
- أماكن الإعلانات داخل التدوينة " أسفل العنوان - أسفل أول صورة - فى منتصف المقال - أسفل المقال - أعلى تدوينات ذات صلة - أعلى التعليقات "
- امكانية إضافة الإعلانات بين المقالات فى الصفحة الرئيسية، وفى القائمة الجانبية، كل ذلك من التخطيط فقط.
الإعلانات
- صفحة الأرشيف بتصميم مميز وبه مربع بحث
- صفحة تواصل معنا بتصميم فريد
- صفحة إعادة توجيه الروابط الخارجية، مع إمكانية التحكم الكامل بها من التخطيط
- صفحة الخطأ بتصميم فريد وجذاب
- صفحة تحميل فى البداية بشكل بسيط واحترافي
الصفحات
- ثلاث أنظمة للتعليقات " بلوجر - فيسبوك - ديسكس " مع امكانية اختيارهم أو اختيار أحدهم أو التبديل بين أماكنهم
- استخدام الشكل الجديد الاحترافى لصندوق تعليقات بلوجر
- امكانية التعليق برابط أو بصورة أو رابط فيديو
التعليقات
- صفحة اكواد جاهزة تحتوى على العديد من الإضافات والادوات الجميلة والمهمة
- أكورديون
- نوافذ طولية وعرضية، بأزرار لا متناهية
- أكثر من ستايل للقوائم المرقمة
الأكواد الجاهزة
- أكثر من تصميم لنصوص الاقتباس مع أزرار لمشاركة الاقتباس فقط
- صندوق التنبهات بتصميم مختلفة
- ... وأكثر يمكنك معرفته بنفسك من تبويب " أكواد جاهزة
تحديثات القالب
النسخة v1,1
- تم حذف loading spinner التى فى البداية.
- استبدال أيقونات جوجل بلس التى فى Author Box بانستجرام
- التحسين على أكواد css
النسخة v1,2
- التحسين على أكواد css
- ادخال تحسينات على أكواد JS
النسخة v2
- امكانية عرض عدد لانهائى من الأقسام المميزة على الرئيسية.
- اضافة ستايلات جديدة فى الأقسام المميزة على الرئيسية مثل ( links - lists - column - mixd ).
- تغيير لون خلفية الناف بار وألوان روابطه من التخصيص.
- تغيير صورة خلفية الناف بار على الموبايل من الاعدادات.
- تغيير خلفية الفوتر من الإعدادات.
- إضافة الأقسام فى القائمة الجانبية ( سحابة - قائمة ).
- إضافة تعطيل نسخ النصوص مع سكربت الحماية.
- تعديل أكواد الميتا تاج.
- تغيير نظام الإدخال فى عداد المتابعين.
- تلوين المتصفح من أعلى فى الموبايل.
- التعديل على سكربت مؤلفين الموقع.
- امكانية تعديل اتجاه القائمة الجانبية من اليسار إلى اليمين right_sidebar
- امكانية انشاء موضوع بعرض الصفحة وبدون قائمة جانبية. no_sidebar
- امكانية حذف الإعلانات من مواضيع معينة no_ads
رفع القالب
- كإجراء احترازى قم بأخد نسخة احتياطيية من قالب مدونتك الحالى
من تبويب اضغط على زر .
رفع قالب ألفا ماج
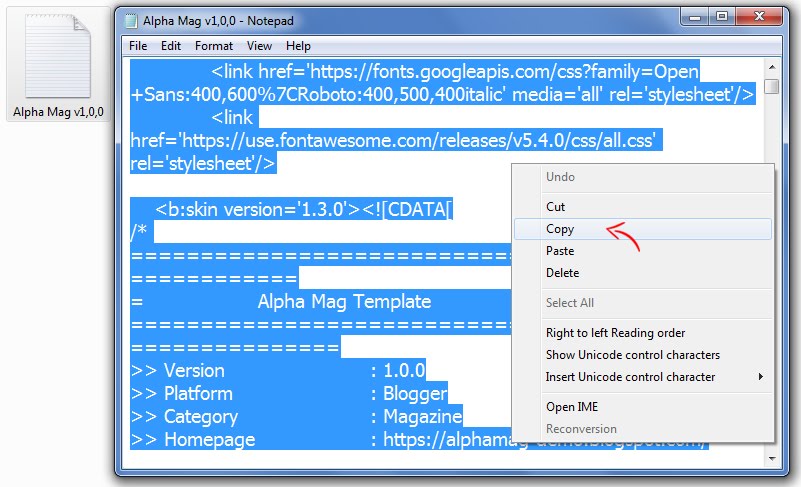
- انسخ محتوى ملف Alpha mag كما فى الصورة.
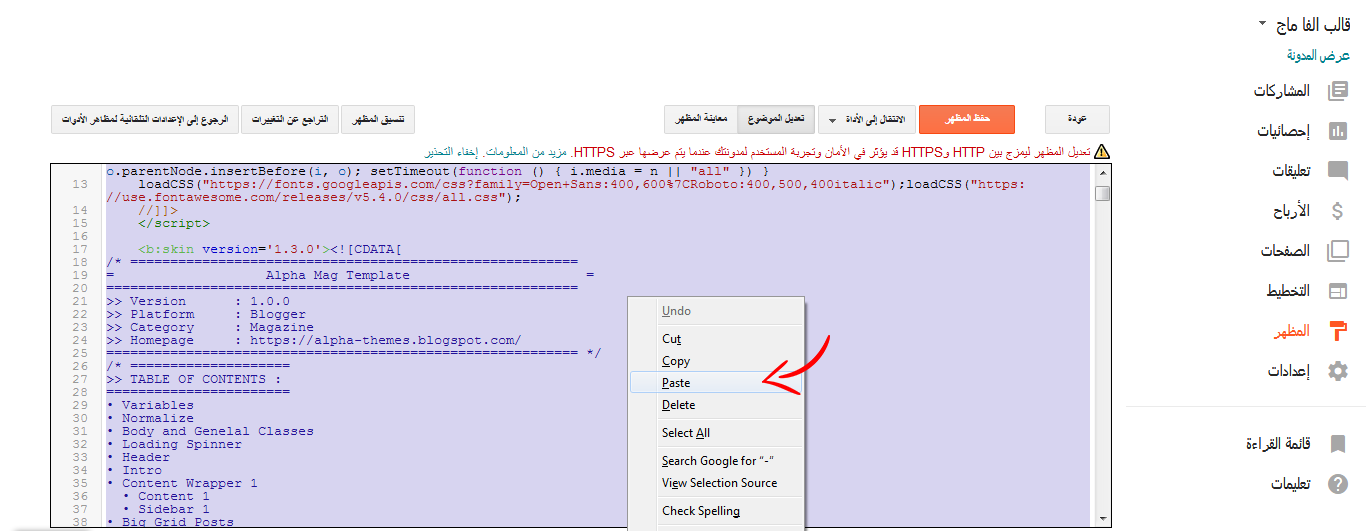
- قم بحذف أكواد القالب الافتراضى لبلوجر ، والصق مكانها أكواد ملف قالب Alpha mag ثم اضغط على


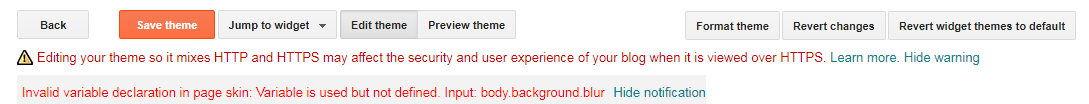
ملاحظة: إذا ظهر لك خطأ عند رفع القالب كما فى الصورة التالية، ابدأ برفع قالب من القوالب الافتراضية لبلوجر، قبل رفع قالب ألفا ماج.

تفعيل القالب

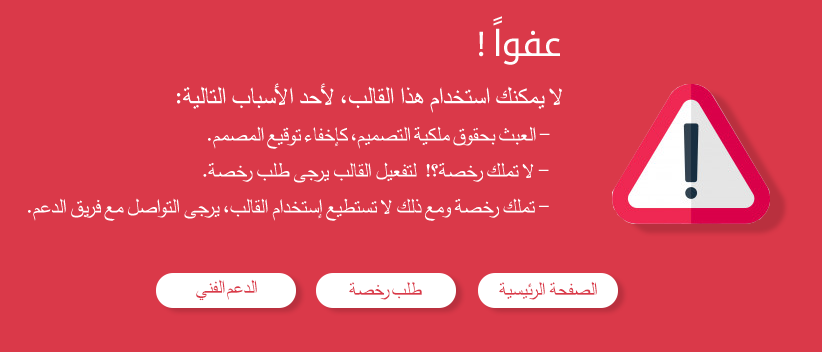
- بعد رفع القالب سوف تظهر لك هذه الرسالة والتى تطلب منك تفعيل القالب قبل الإستخدام.
- هذه الرسالة لن تظهر إلا لمرة واحدة فقط عند بدء استخدام القالب، لا تقلق اتبع الخطوات التالية وسوف يعمل القالب بشكل سليم.
- اضغط على كلمة طلب رخصة .

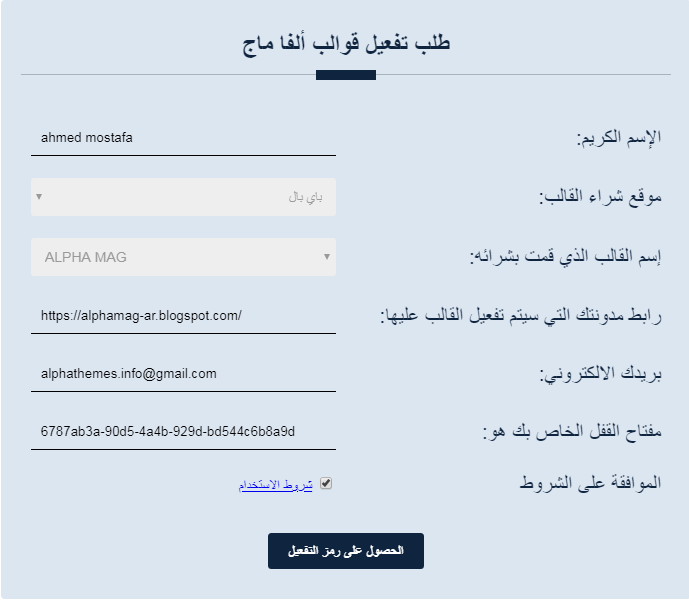
- فى خانة الإسم الكريم اكتب اسم المشترى الذى اشتريت به القالب.
- فى خانة موقع شراء القالب اختار من القائمة الموقع الذى اشتريت منه القالب.
- فى خانة اسم القالب اكتب اسم القالب الذى اشتريته.
- فى خانة رابط مدونتك ضع رابط المدونة المراد طلب التفعيل عليها، انسخه من المتصفح.
- ثم اكتب بريدك الالكترونى للمراسلة عند وجود تحديثات أو خلافه.
- فى خانة مفتاح القفل قم بنسخ الكود الذى فى هذه الخانة "مفتاح القفل"، وتأكد من نسخه بالكامل ثم احفظه فى ملف document text.
- قم بالموافقة على شروط الاستخدام، ويفضل قراءتها قبل الشروع فى استخدام القالب عن طريق الضغط على كلمة شروط الاستخدام.
- اضغط على زر الحصول على رمز التفعيل.

- ستظهر لك كود طويل على شكل المثال السابق، قم بنسخه كاملاً واحفظه مع مفتاح القفل.
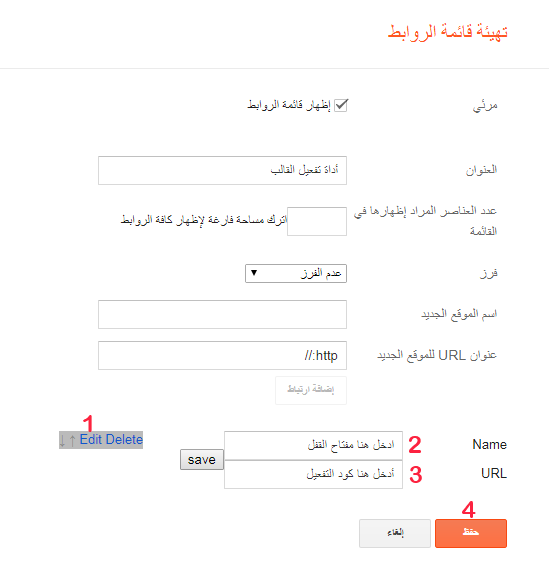
إضافة الأكواد
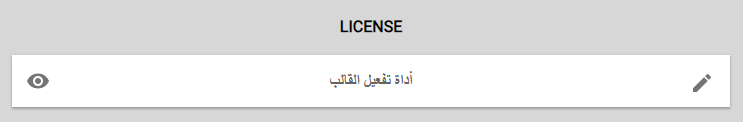
- اذهب الى وفى اسفل الصفحة ستجد أداة تفعيل القالب تحت اسم معرف license.
- قم بتحرير الأداة من خلال الضغط على


- قم بالضغط على كلمة Edit.
- فى خانة Name ضع مفتاح القفل الذى حصلت عليه من الجدول.
- فى خانة Url ضع كود التفعيل .
- اضغط على

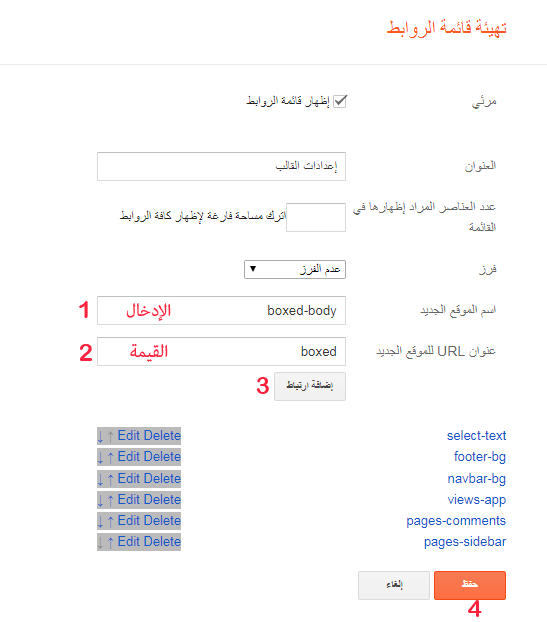
إعدادت القالب
داخل تبويب يوجد مجموعة من الخيارات التى تمكنك من التحكم فى الكثير من الأمور البرمجية دون كتابة كود برمجى واحد!، فقط ادخل بعض القيم لإحداث ما تريد كما فى الجدول التالى
واسع full مربع boxed
الوضع الليلى dark والوضع النهاري light
السماح بنسخ النصوص select عدم السماح noselect
إظهار show إخفاء remove
إظهار show إخفاء remove
للإظهار show للإخفاء remove
للإظهار show للإخفاء remove
لتهيئة الإعدادات:
- قم بتحرير الأداة من خلال الضغط على
- قم بادخال القيم على النحو التالى، كما فى الصورة.
- ثم اضغط على
- وبعد الانتهاء من ضبط الإعدادات لا تنسى الضغط على زر

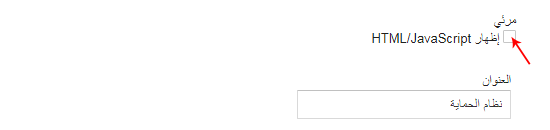
نظام الحماية
يمتلك القالب نظام قوى من الحماية لمنع عبث المتطفلين على مدونتك، حيث يعمل هذا النظام على:
- تعطيل نسخ النصوص، مع الإبقاء على تظليلها.
- تعطيل زر الفأرة الأيسر.
- تعطيل فحص العنصر أو
F12 . - تعطيل مشاهدة الكود المصدرى للقالب view page source أو
CTRL + U .

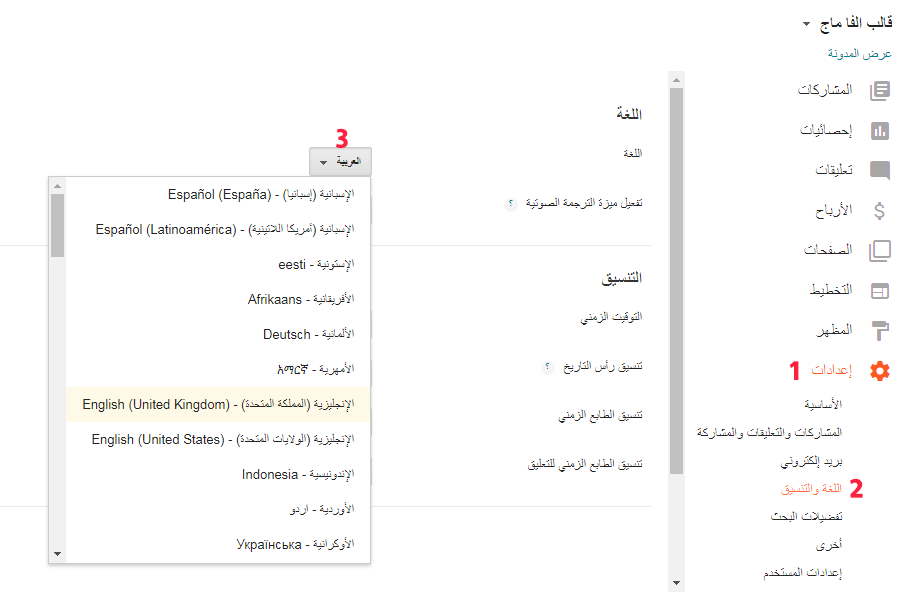
لإعدادات اللغة

- من تبويب
- اختار صفحة اللغة والتنسيق.
- ثم اضغط على الزر المبين فى الصورة واختار اللغة التى تريدها من القائمة المنسدلة، سواء العربية أو الإنجليزية أو غيرها.
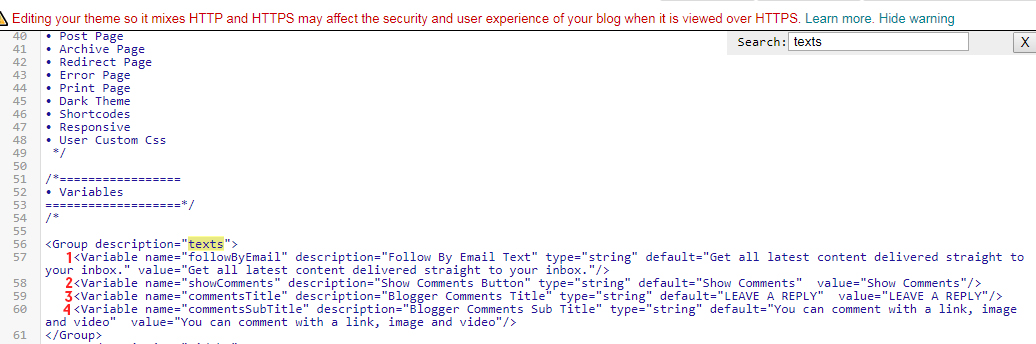
للتعديل على بعض النصوص الموجودة فى هذه الأماكن.
- فوق صندوق الإشتراك فى المدونة.
- زر أظهر التعليقات.
- العنوان فوق صندوق تعليقات بلوجر.
- الجملة التى تحت هذا العنوان.

والتى يمكن تغييرها على النحو التالى:
- قم بتحرير أكواد المدونة عن طريق الضغط على تبويب ثم
- قم بالبحث عن كلمة texts
- قم بتغيير القيمة التى فى حقل
value=" " وdefault="" إلى أى جملة أنت تريدها
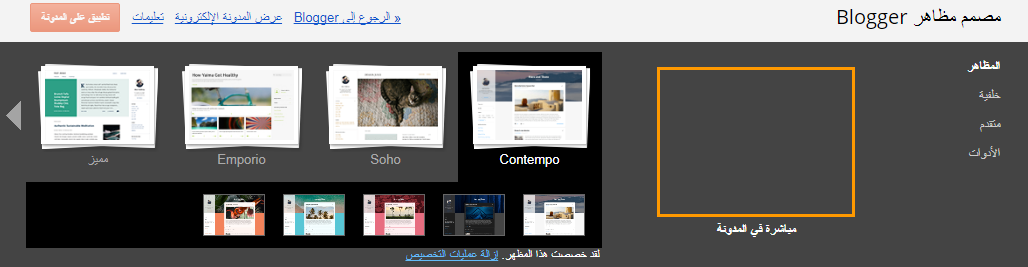
تخصيص القالب
من تبويب قم بالضغط على زر للدخول إلى صفحة مصمم المظاهر، حيث يمكنك هذا التطبيق من إجراء الكثير من التغييرات على مظهر المدونة من تغيير " الخلفية - الألوان - الخطوط ... ".

لتغيير اللغة من هذا الرابط اعدادات لغة المتصفح
- لتغيير الخلفية قم بالضغط على تبويب خلفية واختار خلفية من الخلفيات المعروضة أو ارفع خلفية من اختيارك.
- لإعادة تعيين مقاسات عرض القالب من تبويب متقدم ثم widths واكتب عرض القالب المطلوب.
المقاس الافتراضى لعرض القالب 1158px والقائمة الجانبية "السيد بار" 33.33333% المحتوى 66.66666. - لتغيير الألوان من تبويب متقدم وقم بالتعديل على الألوان.
- تستطيع تغيير لون خلفية قائمة الروابط ولون الروابط من التخصيص، من باب Navbar
- كما يمكنك التحكم بالعديد من الخيارات مثل ( ألوان الروابط - الخطوط - ... )
- لإدخال أكواد CSS من تبويب إضافة CSS وادخل القيم كما فى المثال التالى:
.class{color:red} - بعد الانتهاء من التخصيص لا تنسى الضغط على زر .
فى حالة أردت الرجوع إلى الإعدادات الإفتراضية للقالب ومسح جميع التخصيصات، اضغط على رابط إزالة عمليات التخصيص.
أقسام مميزة
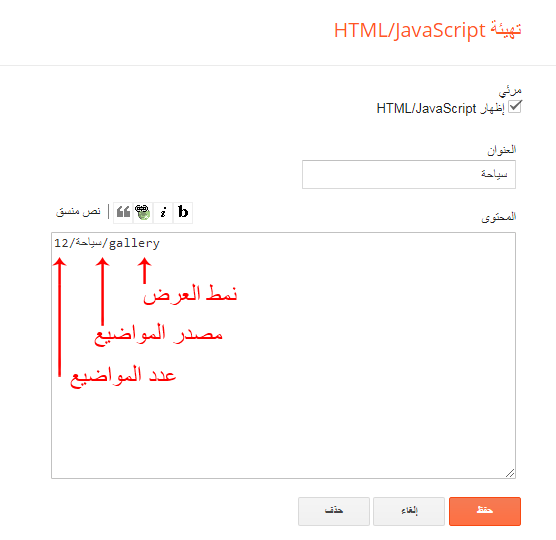
يتم إضافة السلايدرات والبوستات المميزة بطريقة واحدة، على النحو التالى:

عدد المواضيع
- اختار عدد المواضيع المناسبة لك.
- فى مواضيع الواجهة
intro يفضل اختيار عدد 3 مواضيع فقط.
مصدر المواضيع
- recent : لإظهار أحدث المواضيع على المدونة.
- random : لإظهار مواضيع عشوائية من المدونة.
- قسم ما : لإظهار تدوينات قسم معين.
تأكد من تطابق اسم القسم الفعلى مع القيمة المدخلة " النقاط - الهمزات - المسافات ".
نمط العرض
- يمكنك إضافة عدد لا نهائى من الأقسام المميزة على الرئيسية.
- يمكن تكرار أنماط العرض ما عدا (slider - intro).
- يتم ادخال القيم على النحو التالي:
7/recent/slider
6/random/gallery
5/بلوجر/mixb
يمكنك الاختيار من 11 نمط للعرض، على النحو التالى:
 slider
slider intro
intro mixa
mixa mixb
mixb twins
twins tower
tower lists
lists column
column orbit
orbit gallery
gallery links
links
لإضافة قسم جديد:
- داخل تبويب فى قسم intro featured posts sidebar.
- قم بالضغط على واختار إضافة أداة HTML/JavaScript.
- أضف البيانات كما فى الصورة الأولى.

مواقع التواصل الإجتماعى
يوجد فى القالب ثلاث مواضع لعرض أيقونات مواقع التواصل الإجتماعى على النحو التالي:- فى الشريط العلوى.
- فى القائمة الجانبية " السيد بار ".
- فى تذييل القالب " الفوتر ".
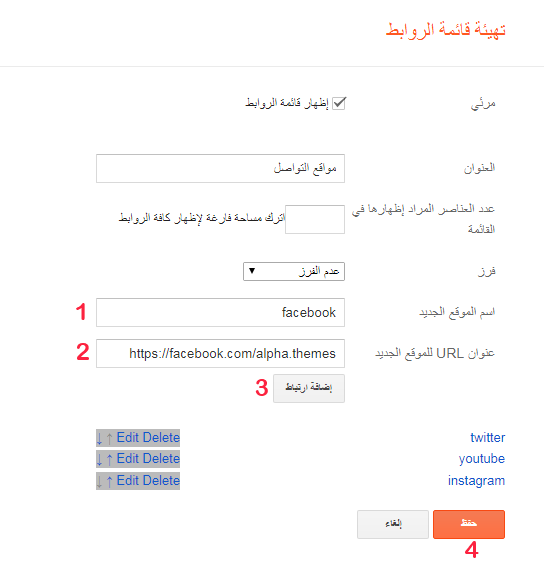
العنصر الأول والأخير يتم إضافتهم بطريقة واحدة:
- فى خانة اسم الموقع الجديد يتم اضافة اسم الموقع بحروف صغيرة.
- فى خانة عنوان URL للموقع الجديد يتم إضافة رابط الموقع.
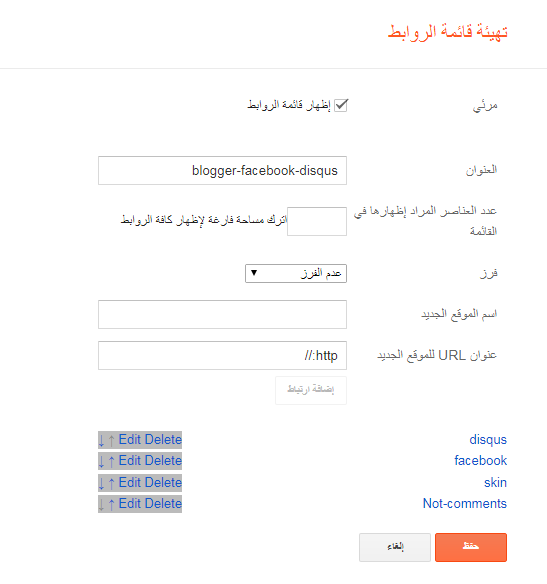
- بعد إضافة كل موقع لابد من الضغط على وبعد الانتهاء من إضافة جميع المواقع قم بالضغط على .

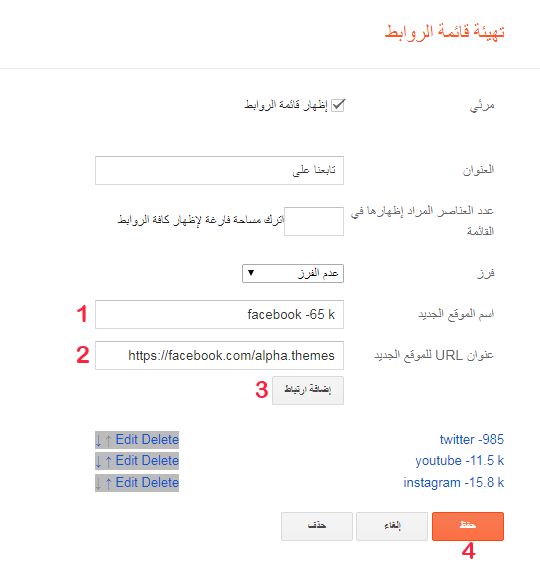
والموجود فى القائمة الجانبية، يحتوى على تصميم خاص يمكنك من إضافة عدد المتابعين فى كل موقع على حدة.
- فى خانة اسم الموقع الجديد يتم اضافة اسم الموقع وإلى جانبه عدد المشتركين على النحو التالى
facebook -35k . - فى خانة عنوان URL للموقع الجديد يتم إضافة رابط الموقع.

قائمة بأسماء مواقع التواصل المتاحة
- blogger
- gplus
- youtube
- messenger
- gplay
- apple
- snapchat
- skype
- stumbleupon
- tumblr
- vk
- stack-overflow
- github
- dribbble
- soundcloud
- behance
- digg
- twitch
- delicious
- codepen
- rss
- link
- telegram
- quora
الشعار
هناك موضعان للشعار داخل المدونة:- أحدهما يظهر فى الشاشات الكبيرة ويأتى يإسم معرف logobar
- والآخر يظهر فى الشاشات الصغيرة ويأتى يإسم معرف mobile-logo
وهناك خيارين لعرض الشعار في القالب :
- إظهار أسم الموقع ووصفه .
- رفع صورة للشعار لتظهر بدلاً من الإسم والوصف .
- فى الشاشات الكبيرة: يتم رفع الشعار بمقاس
270 x 90 ويفضل أن يكون بألوان عدا الأبيض. - فى الشاشات الصغيرة : يم رفع الشعار بمقاس
255 x 60 ويفضل أن يكون باللون الأبيض.
- فى الشاشات الكبيرة: يتم رفع الشعار بمقاس
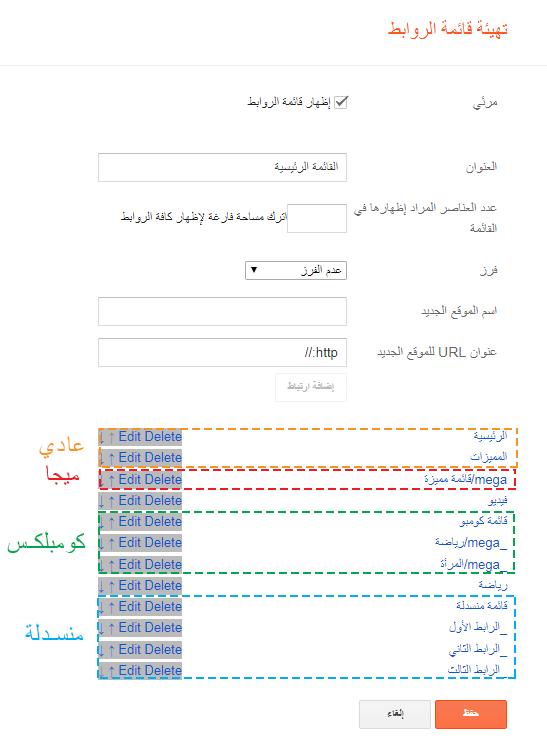
القائمة الرئيسية

( رابط عادى - ميجا منيو - كومبلكس منيو - قائمة منسدلة )
رابط عادى
- فى خانة اسم الموقع الجديد يتم اضافة عنوان الرابط.
- فى خانة عنوان URL للموقع الجديد يتم إضافة الرابط.
ميجا منيو
- فى خانة اسم الموقع الجديد يتم اضافة عنوان الرابط مسبوقاً ب
mega/ . - فى خانة عنوان URL للموقع الجديد يتم إضافة اسم القسم المراد عرض تدويناته
/search/label/تسمية .
كومبلكس منيو
- يتم إضافة رابط رئيسي على هيئة الرابط العادى.
- ثم يتم إضافة الروابط المندرجة تحت هذا الرابط على النحو التالى.
- فى خانة اسم الموقع الجديد يتم اضافة عنوان الرابط مسبوقاً ب
_mega/ . - فى خانة عنوان URL للموقع الجديد يتم إضافة اسم القسم المراد عرض تدويناته
/search/label/تسمية .
قائمة منسدلة
- يتم إضافة رابط رئيسي على هيئة الرابط العادى.
- ثم يتم إضافة الروابط المندرجة تحت هذا الرابط على النحو التالى:
- فى خانة اسم الموقع الجديد يتم اضافة عنوان الرابط مسبوقاً ب _ .
- فى خانة عنوان URL للموقع الجديد يتم إضافة رابط الموقع.
ملاحظات مهمة:
- يمكنك تقديم وتأخير الروابط من خلال الأسهم الصغيرة الجانبية ↑ ↓.
لتغيير لون خلفية القائمة الرئيسية وروابطها:
- من تبويب قم بالضغط على زر للدخول إلى صفحة مصمم المظاهر.
- من تبويب متقدم.
- باب navbar
- بعد الانتهاء من التخصيص لا تنسى الضغط على زر .
لتغيير خلفية القائمة الرئيسية فى الشاشات الصغيرة:
- من اعدادات القالب، ادخل navbar-bg وضع رابط صورة مناسبة لك.
- راجع باب اعدادات القالب.
أكواد الميتا تاج
أغلب أكواد الميتا تاج المهمة تعمل بشكل تلقائى مثل العنوان واللغة، لكن بعض الأكواد تحتاج إلى إضافتها يدوياً من داخل القالب.
وقد راعينا أن تكون أكواد الميتا تاج شاملة لجميع التفاصيل وتحتوى على جميع البيانات والمعلومات التى تحتاجها محركات البحث، لكى يكون موقعك مهيئ SEO وصديق لمحركات البحث.
- قم بتحرير أكواد المدونة عن طريق الضغط على تبويب ثم .
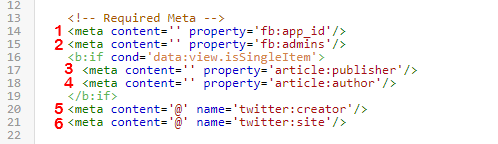
- قم بالبحث عن الكلمات التالية، واستبدلها بالمحتوى الصحيح.
- ثم اضغط على .

- معرف (id) تطبيق الفيس بوك .
- معرف (id) حساب مدير التطبيق .
- رابط حساب مالك الموقع على الفيس بوك.
- رابط صفحة الموقع على الفيس بوك.
- رابط صفحة الموقع على تويتر.
- رابط حساب مالك الموقع على تويتر.
لتغيير الصورة البديلة التى تظهر عند المشاركة:
- ابحث داخل القالب عن id='altImage'
- قم باستبدال رابط الصورة برابط صورة مناسبة لك.
- ورابط الصورة على هذه الهيئة:
https://1.bp.blogspot.com/-6c0hWOPrJbQ/XEt9RJh7njI/AAAAAAAAA5E/6JgF2IRYxnM6fmYzq2bKG085WS5K-rdbQCK4BGAYYCw/s1600/noimage.png
إضافة صفحة الفيس بوك
يمكنك التحكم الكامل فى إعدادات الأداة من التخطيط، من خلال القيم التالية:
صفحة الأرشيف
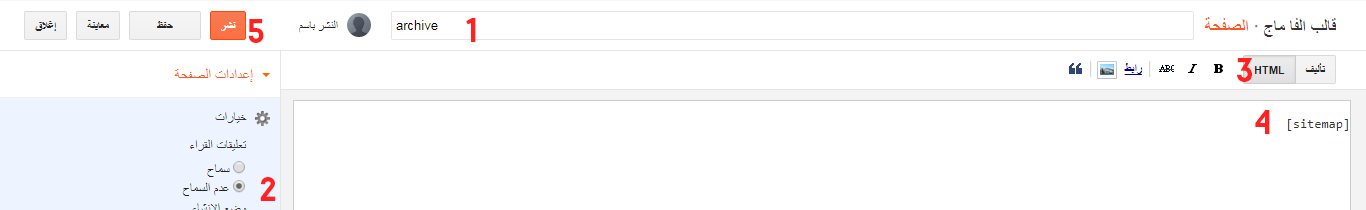
- من تبويب اختار صفحة جديدة.
- قم بتسمة الصفحة بإسم إنجليزى وليكنarchive، ويمكنك تغييره فيما بعد باللغة العربية وبالإسم الذى تريده.
- من القائمة الجانبية خيارات، يفضل أن تختار خيار عدم السماح بتعليقات القراء.
- اضغط على زر HTML من وضع الكود التالى فى حقل المحرر.
- ثم اضغط على زر نشر.
[sitemap]
صفحة اتصل بنا
يمكنك التعامل مع الصفحة كصفحة عادية من حيث تنسيق الصفحة وكتابة نصوص أو أي شيء تريده ووضع شفرات إعلانية.
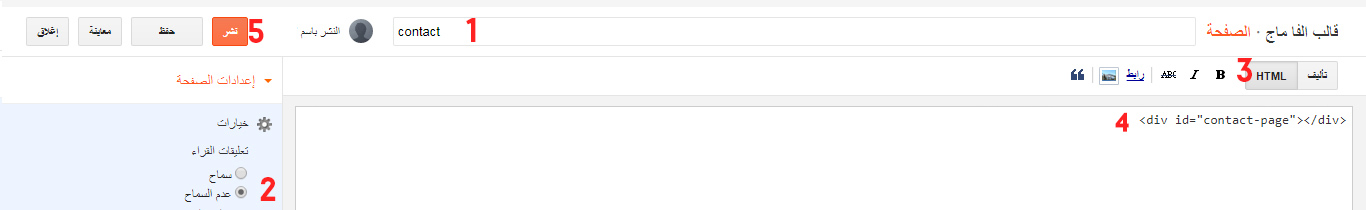
- من تبويب اختار صفحة جديدة.
- قم بتسمة الصفحة بإسم إنجليزى وليكنcontact، ويمكنك تغييره فيما بعد باللغة العربية وبالإسم الذى تريده.
- من القائمة الجانبية خيارات، يفضل أن تختار خيار عدم السماح بتعليقات القراء.
- اضغط على زر HTML من وضع الأكواد التالية فى حقل المحرر.
- ثم اضغط على زر نشر.

صفحة تحويل الروابط الخارجية
لإضافة الصفحة اتبع الخطوات التالية:
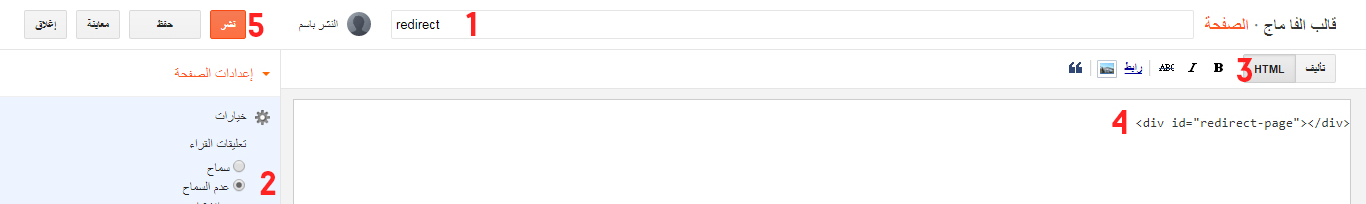
- من تبويب اختار صفحة جديدة.
- قم بتسمة الصفحة بإسم redirect ، وإذا قمت بتغيير الإسم لابد أن تستبدله فى المدخلات التى فى الجدول فى حقل rdct-name-page.
- من القائمة الجانبية خيارات، يفضل أن تختار خيار عدم السماح بتعليقات القراء.
- اضغط على زر HTML من وضع الكود التالى فى حقل المحرر.

لتهيئة الصفحة اتبع الخطوات التالية:
- داخل تبويب فى أسفل الصفحة ستجد آخر أداة هى أداة ضبط إعدادات صفحة الروابط الخارجية بإسم معرف redirect-setting.
- قم بتحرير الأداة من خلال الضغط على ، ثم قم بادخال القيم التالية والتعديل عليها بما يناسبك.
يتم قسمة القيمة المدخلة على 100%
يفصل بين الروابط بفاصلة |وبدون مسافات.
nofollow أو dofollow
خيارات المقال
بالنسبة للصور:
- يفضل أن يكون مقاس الصورة بعرض 730 بيكسل.
- يفضل اختيار الحجم الطبيعى للصورة original size لضمان ظهور الصورة بوضع جيد على مختلف الشاشات.
لاستخدام هذه الخيارات:
- انسخ القيمة المراد استخدامها، والصقها داخل نص المقال - ويفضل فى آخره.
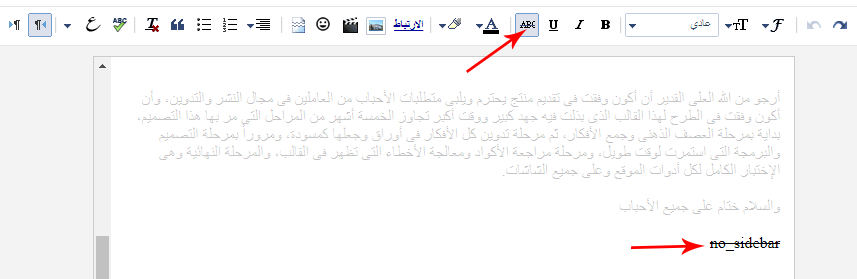
- وإن أردت كتابتها مباشرة فى المقال no_sidebar فقم بتظليلها واستخدم معها هذا الرمز كما فى الصورة.

مؤلفين الموقع
من خلال هذه الأداة يمكنك إضافة صندوق خاص بكل مؤلف يظهر فى المواضيع التى قام بإضافتها فقط، ويحتوى على بياناته الشخصية.
- اسم الكاتب.
- رتبة الكاتب.
- صورة شخصية أو رمزية للكاتب.
- روابط الصفحات الشخصية للكاتب" تويتر - فيسبوك - انستجرام - يوتيوب - لينكد ان - الموقع الشخصى "
ملاحظات هامة:
- هناك أداة إفتراضية رمزية تظهر فى جميع المواضيع كبديل جاهز قبل إضافة مؤلفين.
- الملف الشخصى للكاتب لن يظهر فى تدويناته إلا إذا قمت بإضافة أداة تحتوى على بيانات الكاتب.
يمكنك التحكم فى ظهور أو إخفاء صندوق التعريف بالكاتب من خلال:
- صندوق التعريف بالكاتب فى القائمة الجانبية " السيدبار" ، من خلال إزالة علامة صح من أمام مرئى.
- صندوق التعريف بالكاتب أسفل التدوينات، من خلال أداة إعدادات القالب about-author اجعل القيمة show أو remove.
لإضافة كاتب جديد:
- داخل تبويب فى أسفل الصفحة سوف تجد أداة المؤلفين تحت إسم authors-boxs.
- قم بالضغط على واختار إضافة أداة قائمة روابط.
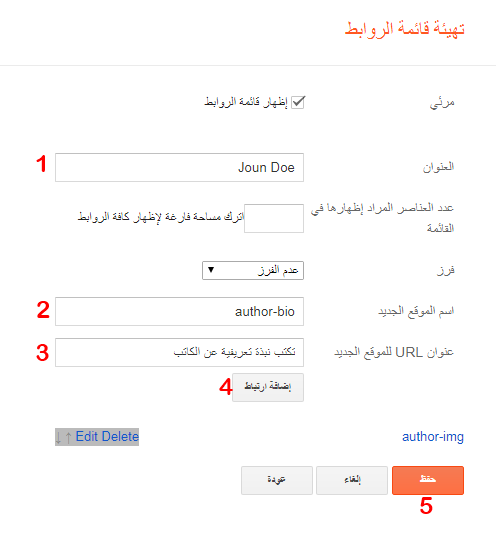
- ابدأ فى إضافة المعلومات على النحو التالى:



- فى خانة العنوان اكتب اسم الكاتب، ويجب أن يكون مطابق تماماً لإسم الكاتب فى البروفايل المشترك به فى المدونة.
- فى خانة اسم الموقع الجديد يتم ادخال أحد القيم من الجدول.
- فى خانة عنوان URL للموقع الجديديتم ادخال المدخلات المناسبة
- بعد إضافة قيمة لابد من الضغط على
- وبعد الانتهاء من إضافة جميع المطلوب قم بالضغط على
وتستطيع اضافة أى عدد من الصفحات الشخصية، فقط استبدل facebbok ب الموقع الذى تريده.
مثال: social-twitter social-youtube social-snapchat
تستطيع استخدام أى من المواقع الموجودة فى قسم مواقع التواصل
التعليقات
داخل تبويب وأسفل صندوق المشاركات الكبير توجد الأداة التى تستطيع التحكم من خلالها بإضافة أو إخفاء التعليقات.

- فى خانة العنوان اكتب أسماء صناديق التعليقات التى تريد ادراجها فى مدونتك.
- يمكنك التبديل فى أماكنهم أو عرض صندوق واحد أو اثنين حسب رغبتك، كما فى المثال التالى:
blogger-facebook-disqus
facebook-blogger-disqus
disqus-facebook
disqusتهيئة أداة صناديق التعليقات:
default أو colored أو dark
الإعلانات
- يمكنك التحكم فى الإعلانات من حيث اضافتها أو اخفاءها، من التخطيط فقط.
- هناك العديد من الاماكن التى تستطيع اضافة الإعلانات فيها " السيدبار " و " داخل التدوينات".
تتوزع أماكن الإعلانات داخل التدوينة على النحو التالى:

- انقر على لتحرير الاداة.
- أضف شفرة الإعلان.
- انقر على حفظ.
- اضف الشفرات الإعلانية داخل الحاويات التالية:
عداد المشاهدات
لكى تتمكن من تشغيل عداد المشاهدات بطريقة صحيحة، فقط اتبع الخطوات.إنشاء التطبيق
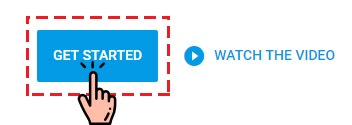
- توجه إلى موقع firebase وهو أحد منتجات شركة جوجل.
- قم بتسجيل الدخول عبر إيميل الجيميل الخاص بك.
- اضغط على زر get started.
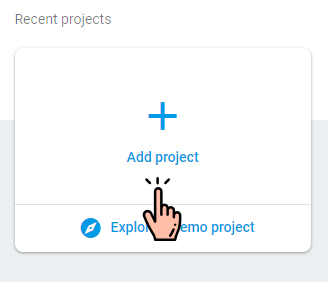
- اضغط على مربع add project لإنشاء التطبيق.
- ستظهر لك نافذة منبثقة، املأ البيانات على النحو التالى.

- فى الخانة الأولى Project name اكتب اسم المشروع.
- فى الخانة الثانية Project ID يتولد معرف تلقائى للتطبيق، وبإمكانك التعديل عليه ويفضل أن يكون متطابق مع اسم المشروع لكى لا يحدث أى تشويش.
(هذا هو معرف التطبيق ) تذكر هذا المعرف جيداً لانه ستحتاجه فيما بعد. - فى الخانة الثالثة Analytics location اختار اسم بلدك.
- الخانة الرابعة Cloud Firestore location دعها كما هى.
- ثم وافق على الشروط I accept the.... .
- ثم اضعط على زر Create Project.
- ستظهر لك نافذة تحميل، وبعد التحميل اضغط على زر continue.


تفعيل التطبيق.
- من القائمة الجانبية اختار Database.
- ستظهر لك نافذة جديدة، اضغط على زر Create Database.
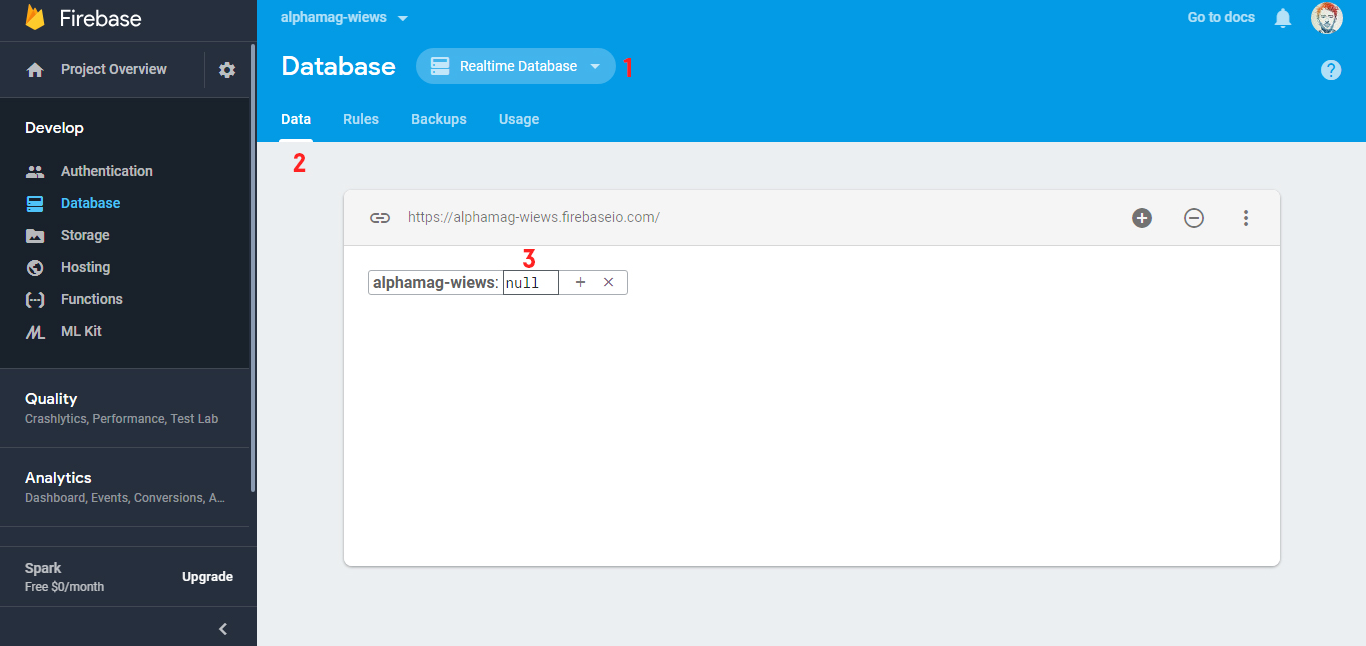
- ثم سيظهر لك صندوق منبثق، دع الخيارات كما هى واضغط على Enable. ستظهر لك الشاشة التالية تأكد من التالى:
- أن يكون الخيار على Realtime Database.
- من قائمة الروابط اختار Data.
- وهذه الخطوة مهمة، قم بتغيير كلمة null إلى كلمة true عن طريق الضغط على الكلمة وتعديلها، ثم اضغط enter من الكيبورد.
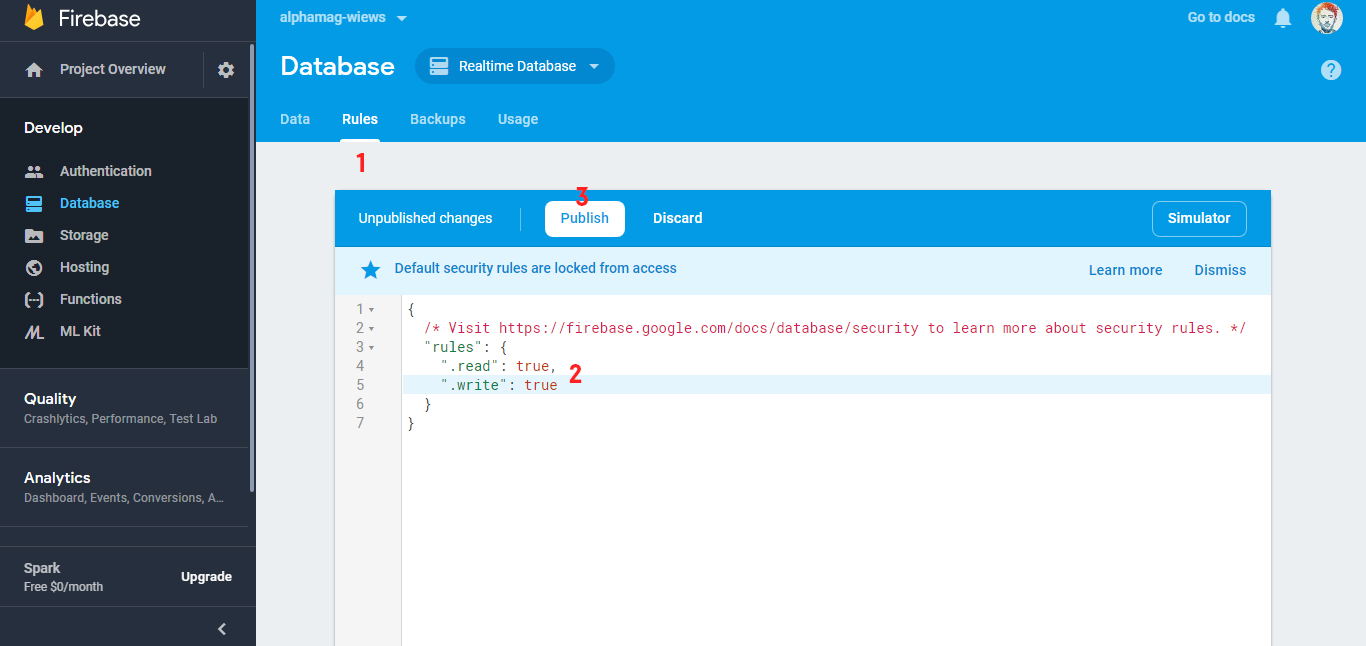
- ثم من قائمة الروابط قم بالضغط على rules ستظهر لك هذه النافذة.
- ستجد أمام كلمة .read و .write مكتوب false قم بالضغط عليها وتغييرها إلى true.
- سيظهر لك شريط يحتوى على زر puplish قم بالضغط عليه.


بقى لك خطوة واحدة لربط التطبيق بمدونتك
- الآن اذهب إلى
- أداة إعدادات القالب.
- فى خانة اسم الموقع الجديد قم باضافة كلمة views-app
- فى خانة عنوان URL للموقع الجديد قم بإضافة معرف التطبيق.
مبروك عليك الإضافة
الأكواد الجاهزة
هذه مجموعة من الأدوات والأكواد الجاهزة التى تساعدك فى عملك وتوفر عليك عناء كتابة الأكواد، فقط اتبع الخطوات التالية واستمتع بإضافات رائعة تضيف لمسة من الجمال والإحترافية إلى مدونتك وتدويناتك.
يمكنك معاينة هذه الأدوات من صفحة الاكواد الجاهزة على الموقع
Dropcaps
يمكنك تمييز الحرف الأول فى الكتابات الإنجليزية من خلال:
الحرف الاول كبير
الحرف الاول كبير داخل مستطيل ملون
الحرف الاول كبير داخل مستطيل بحافة ملونة
الحرف الاول كبير داخل دائرة ملونة
الحرف الاول كبير داخل دائرة بحافة ملونة
Alerts
رسالة عادية
رسالة نجاح
رسالة معلومات
رسالة تحذير
رسالة خطأ
Buttons
من حيث الحجم
حجم صغير
حجم متوسط
حجم كبير
حجم بعرض الحاوية
من حيث الألوان
زر عادى بحافة
زر بلون داكن
زر ملون باللون الرئيسى
Tabs
- بامكانك إضافة عدد لا نهائى من الأزرار والنوافذ؛ بشرط تغيير المعرف ID فى كل زر ونافذة.
- لابد أن يأخذ الزر والنافذة المرتبطين ببعض نفس الأرقام
مثال: الزر tab1 النافذة tab1C نفس المعرف + C وهكذا .. - تستطيع استخدام نافذة بأزرار أفقية وأزرار عرضية فى نفس الصفحة بشرط عدم تكرار معرف الأزرار والنوافذ.
ابدأ العد من 1 إلى ما لا نهاية.
نوافذ بأزرار أفقية
نوافذ بأزرار رأسية
Table
- الجدول متجاوب.
Accordion
- يمكنك اضافة عدد لا نهائى من النوافذ إلى الأكورديون.
- لتكرار النوافد لابد من تكرار button و div.panel دون تغيير فى أسماء الكلاسات.
- تأكد من عدم وجود فاصل br أو غيره، بين الزر والنافذة.
List Style
ستايل القائمة على شكل قلوب
ستايل القائمة على شكل نجمة
ستايل القائمة على شكل نجمة ثلجية
ستايل القائمة على شكل ملف
ستايل القائمة على شكل مجلد
ستايل القائمة على شكل علامة صح
Text Padding
ازاحة النصوص بمقدار 5%
إزاحة النصوص بمقدار 15%
ازاحة النصوص بمقدار 10%
Blockquots
الشكل الأول الإفتراضى بخط جانبي
الشكل الثانى بخلفية خفيفة
الشكل الثالث بألوان ظاهرة
الشكل الرابع صغير الحجم
Columns
لتقسيم محتوى فقرة إلى عمودين
لتقسيم محتوى فقرة إلى ثلاث أعمدة
لتقسيم محتوى فقرة إلى أربعة أعمدة
Mark
Var
Samp
تمييز النصوص بألوان فسفورية " أصفر - أخضر - أزرق "
samp
var
Responsive Video
لجعل الفيديو متجاوب مع جميع الشاشات، ضع iframe فى دف بالكلاس التالى.
Spilt Post
تستطيع تقسيم المقال إلى عدد لا محدود من الصفحات من خلال وضع المحتوى داخل الحاويات التالية.
فى كل جزء قم بتغيير الرقم فى آخر class مثال: content_3 content_2 content_1 .... وهكذا
Code Box
ضع الأكواد داخل حاويتها الخاصة، على حسب نوع الكود
يجب تحويل أكواد HTML قبل إضافتها فى حاويتها
Helper Classes
المحاذاة
يمين right يسار left
الصور
متجاوبة img-responsive دائرية img-circle حواف دائرية radius3
محاذاة النصوص
اليمين text-right الوسط text-center اليسار text-left
اخفاء محتوى ما على حسب مقاسات الشاشات
الجميع hide الكبيرة hide-lg الوسط hide-md الصغيرة hide-sm الهواتف hide-xs
